Web Design
Un design accattivante e responsive attira i potenziali clienti
Nella realizzazione del design di un sito web occorre valutare numerosi aspetti, l'attività principale e più complicata è capire a fondo le esigenze del cliente.
Il nostro metodo di lavoro
Il nostro lavoro di design può essere schematizzato con tre punti chiave: aspettative, grafica, design.
Aspettative
Un buon design, prescinde dalle capacità tecniche di chi lo realizza se poi non incontra il gusto e le aspettative del cliente.
Grafica
E' altrettanto importante saper trasformare le idee del cliente in una proposta grafica accattivante e moderna che possa essere apprezzata anche da chi si troverà a visitare il sito.
Design
Un design troppo complicato o difficile da navigare infatti porterebbe l'utente del sito ad abbandonare alla prima pagina o dopo pochi click, spesso senza che lo stesso abbia nemmeno letto i contenuti.
Un sito ben fatto deve attrarre il navigatore perchè solo così ne leggerà i contenuti ed il messaggio che si vuole dare.
Be Responsive
Fino a qualche anno fa era sufficiente realizzare una bella grafica, testarla con i vari browser ed il gioco era fatto.
Con l'avvento delle nuove teconlogie nell'ambito mobile questo non è più sufficiente. Tablet e smatphone hanno radicalmente cambiato il modo di navigare il web e chi non si è aggiornato rischia di perdere visite e potenziali clienti.
Sono quindi nati nuovi paradigmi per la progettazione dei siti web che prendono il nome di responsive design, ovvero la capacità dei siti web di adattarsi al tipo di dispositivo con cui lo si sta visualizzando.
Noi prestiamo la massima attenzione alla resa grafica su tutti i dispositivi in circolazione, in modo che l'esperienza di navigazione sia ottimale per qualsiasi utente si stia collegando al nostro sito.
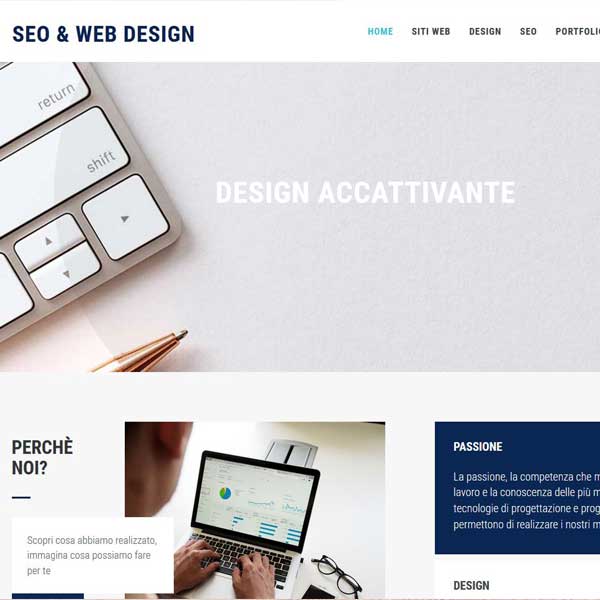
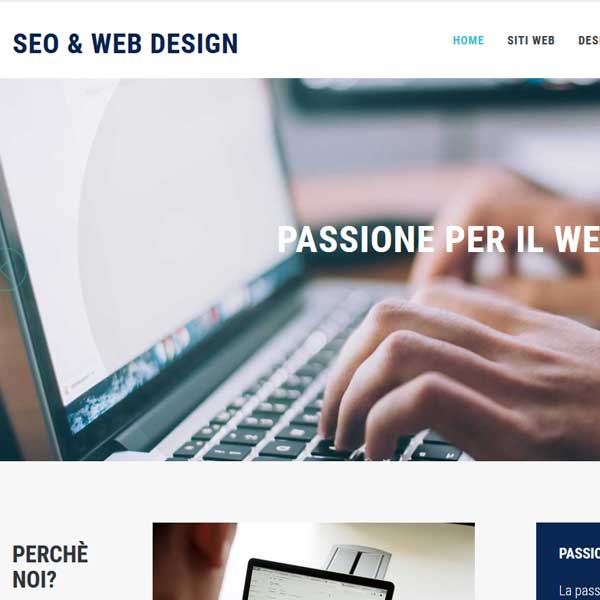
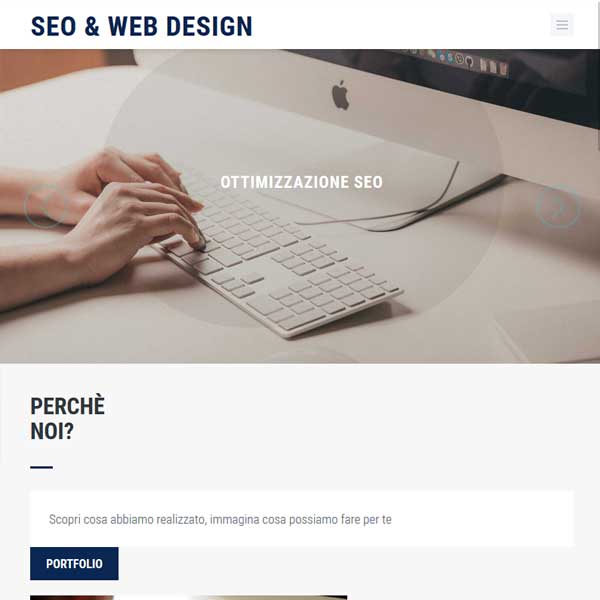
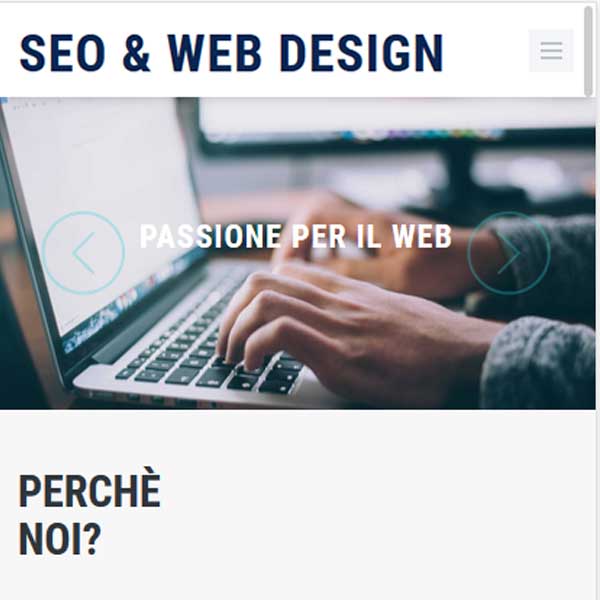
Prendiamo per esempio l'homepage di questo sito. Per essa sono state realizzate ben quattro grafiche diverse, anche se di poco, in modo che la navigazione sia ottimale per ogni dispositivo.
- L'immagine n°1 mostra la resa su desktop.
- L'immagine n°2 mostra la resa su tablet in formato lanscape. E' molto simile alla prima, ma alcune parti sono ridimesionate per avere una resa migliore.
- L'immagine n°3 mostra la resa su tablet in modalità portrait. Si può notare l'accortezza di aver riposizionato e ridimensionato le immagini principali (da quattro a due per riga) in modo da occupare tutto lo schermo e non avere immagini troppo piccole.
- L'immagine n°4 mostra la resa su smartphone. Qui le differenze sono più notevoli. Sparisce infatti il menu in alto che non sarebbe utilizabile e viene sostituito da un menu in stile app. Le immagini infine occupano tutta la larghezza dell schermo e sono una per riga in modo da essere visibili.
E' solo un esempio di come lavoriamo e dell'attenzione che prestiamo ai particolari, il resto lo potrete vedere dal nostro portfolio o affidandoci il vostro sito web.